The Row formatting option appears under Cross Table.
The table given below describes different fields present on Row formatting.
Field | Description | Remark |
|---|---|---|
Header Font | It allows you to change the appearance of the Header row. | You can change the text font, its size, and color. |
Background Color | It allows you to change the background color of the header row. | — |
Alignment | It allows you to change the text alignment of the header row. | You can align text to Left, Centre, or Right. |
Row | It allows you to select a row. | You can change row properties as shown in the table below. |
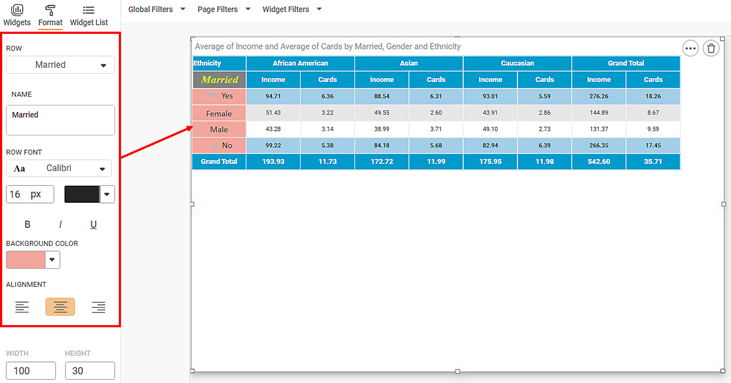
The formatting options after selecting a row from the drop-down, are shown in the figure below.
The table given below describes different fields present on Row formatting.
Field | Description | Remark |
Name | It allows you to select a name for your row. | — |
Row Font | It allows you to change the appearance of the selected row. | You can change the text font, its size, and color. |
Background Color | It allows you to change the background color of the selected row. | — |
Alignment | It allows you to change the text alignment of the selected row. | You can align text to Left, Centre, or Right. |
Apply URL | It allows you to select the URL for the selected row. | Turn the toggle button ON () to apply URL. For more details, refer to Apply URL. |
Based on Column | When Apply URL is on, you can select the column name which specifies the URL. | This function helps you to navigate to a different dashboard, external link, and so on. |
Width | It allows you to change the width of the selected row. | — |
Height | It allows you to change the height of the selected row. | — |
Word Wrap | This toggle button helps you to turn the word wrapping ON or OFF. | — |
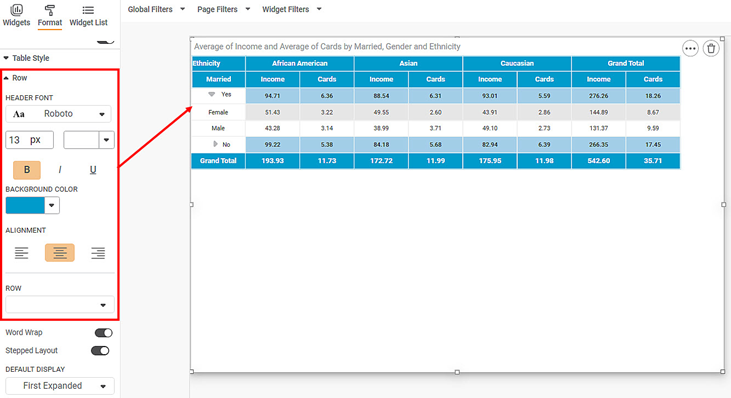
To use Row formatting options, first plot a Cross Table chart the measures from the dataset. For example, we plot a Cross Table Chart of Average of Income and Average of Cards.
The figure given below shows an original image of the Cross Table Chart.
Next, change the font type, size, background color, alignment of the header row.
The resultant widget is shown below.
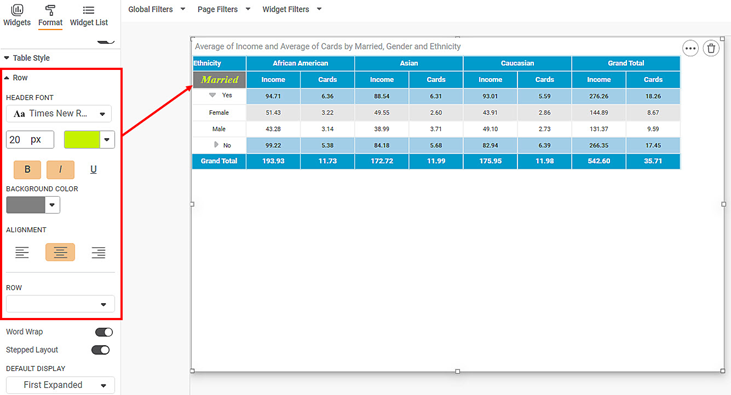
Next, we select a Row (Married) in this case and change the row font, background color, and alignment.