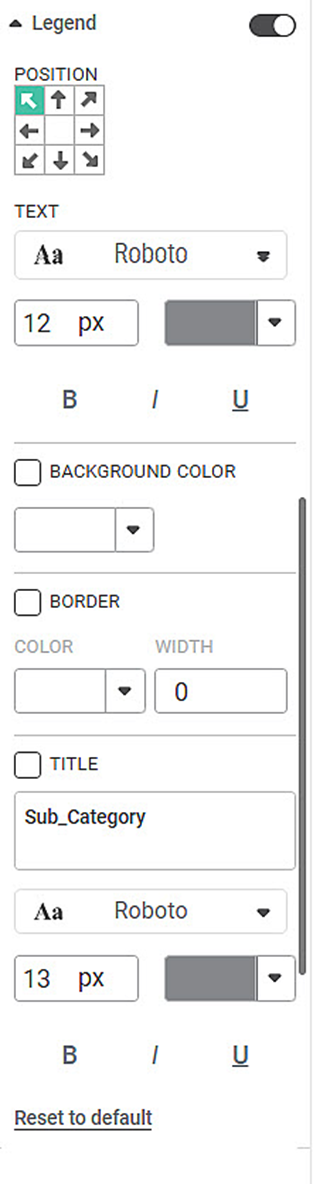
A legend (in a chart or graph) shows the kind of data represented by the chart. Legends give the explanation of the markings, symbols, colors, and characters on a chart or graph. The figure given below shows the various fields present in the Legend formatting.
The table given below describes different fields present in Legend formatting.
Field | Description | Remark |
|---|---|---|
Position | It allows you to select the location on the dashboard page where you want to position the legend. |
|
Text | It allows you to change the appearance of the legend text. |
|
Background Color | It allows you to change the background of the region where the legend is displayed. |
|
Border Color | It allows you to select a color for the border given to the region where the legend is displayed. | To apply the border color and width, select the corresponding check box. |
Border Width | It allows you to change the width of the border given to the region where the legend is displayed. | |
Title | It allows you to give a suitable title to the legend. |
|
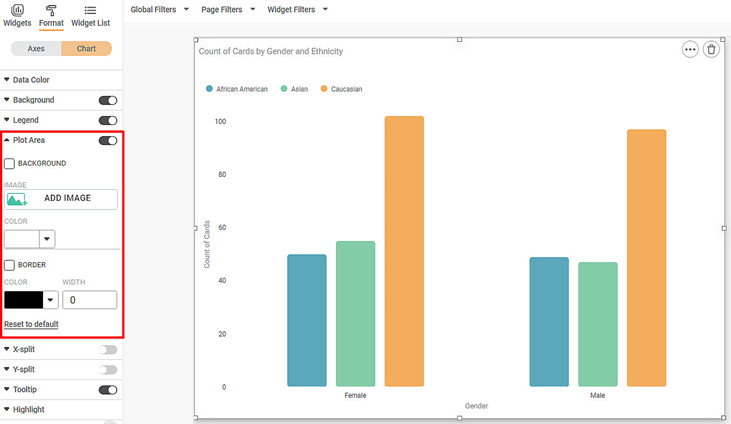
To use Legend formatting options, first plot a Column Chart using the dimensions and measures from the dataset. For example, we plot a Column Chart of the Count of Cards against Gender. The Ethnicity of the sample is the Legend dimension.
The figure given below shows an original image of the Column Chart. By default,
- The legend is located in the top-left corner.
- The font type is Roboto, the font size is 12, and the default color is used.
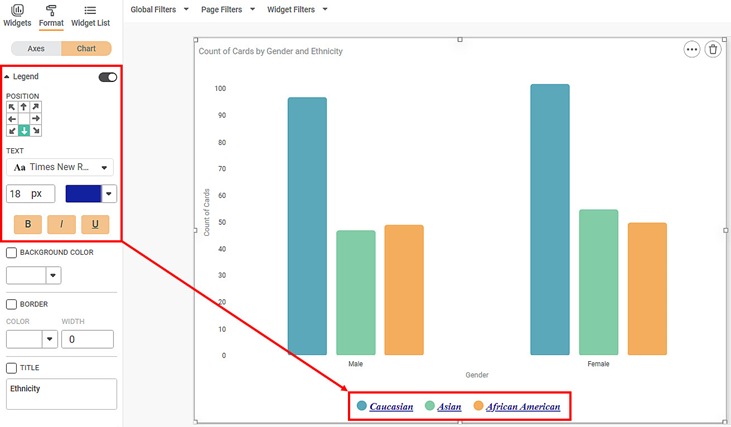
Now,
- Change the position of the legend. In the chart below, we position it at the bottom-center of the chart.
- Change the legend font type, font size, and font color.
- Make the legend bold, italic, and underline it.
The resultant widget is shown below.
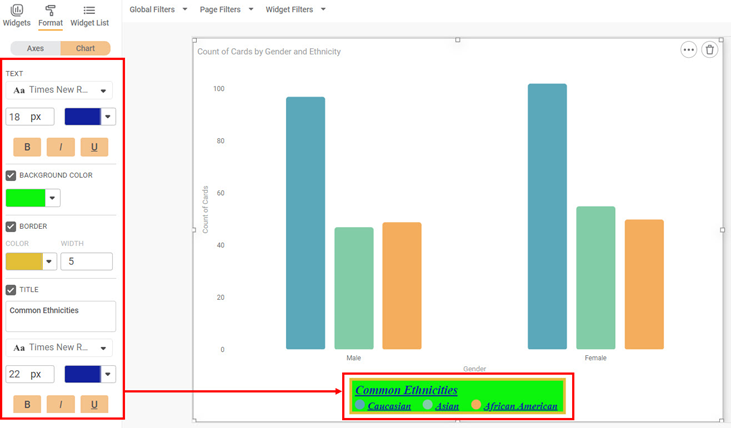
Now,
- Change the color of the legend background.
- Change the color and width of the legend border.
- Give a suitable title to the legend.
- Make changes to the font type, font size, and font color of the legend title.
- Make the legend title bold, italics, and underline it.
The resultant widget is shown below.