When a Dashboard is published, all its pages are published by default in the same sequence they were created. When the Dashboard is published, you can create a Dashboard Link, which can be shared with business users. When the business users click the link, the first page of the Dashboard opens by default,
Sometimes, business users need to visit a particular page from the Dashboard. RubiSight provides a direct access feature to that page by creating its distinct Uniform Resource Locator (URL).
This feature helps to
- view the desired page directly without navigating through the Dashboard pages.
- reduce the time to navigate through the Dashboard
Opening a Dashboard in View Mode
To create a distinct URL for one of the Dashboard pages, we have to open the Dashboard in the View Mode.
For this, follow the steps given below.
- Locate the Dashboard that contains the page for which you want to create the URL.
Open the Dashboard in View Mode. Refer to Viewing a Dashboard.
Notes:Currently, the creation of a page URL is restricted to View Mode only. The Dashboard opens in the View Mode. In this mode,
- The first page is displayed by default.
- The Dashboard URL is displayed in the address bar.
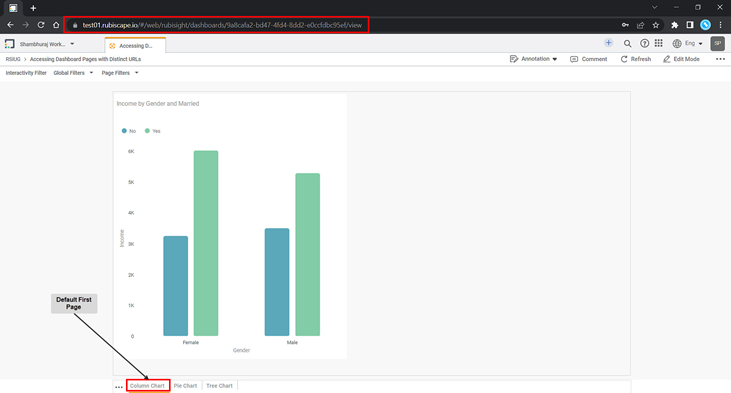
In the above figure,
- Column Chart, Pie Chart, and Tree Chart are the Dashboard's first, second, and third pages.
- By default, the Column Chart page is displayed.
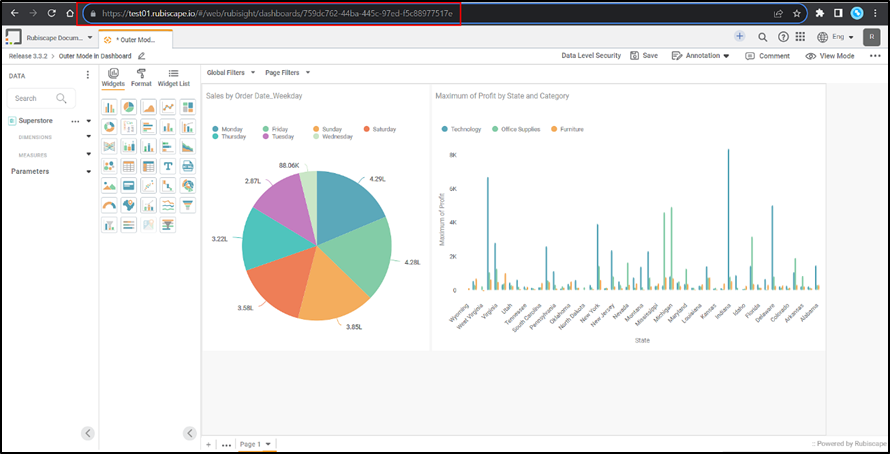
Opening a Dashboard in Outer Mode
Outer mode is a feature in Rubiscape that helps business users view the dashboard excluding dashboard headers and page navigation. Using "/outer" at the end of the page URL, business users can access the particular page in Outer mode. In Outer mode, the user can access the Interactivity Filter, Global Filters, Page Filters, and Widget Filters.
To open the dashboards in outer mode, follow the steps below.
- Click the address bar to edit the dashboard URL.
- Type "/outer" at the end of the existing dashboard URL.
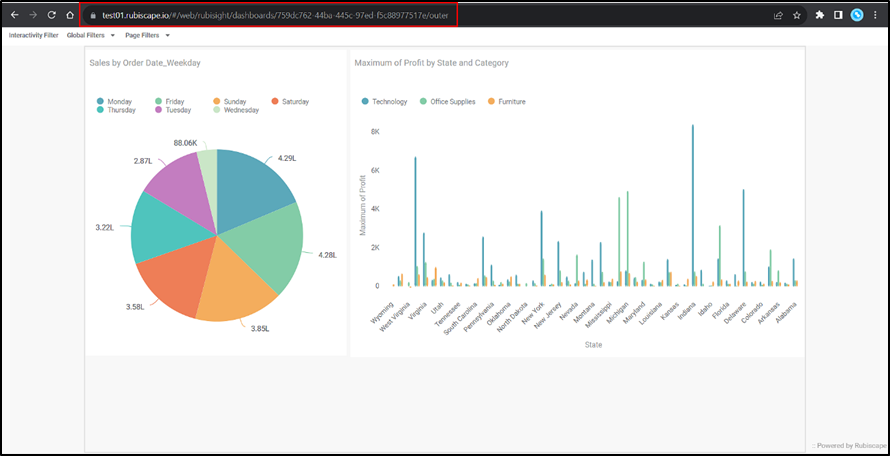
URL: https://test01.rubiscape.io/#/web/rubisight/dashboards/759dc762-44ba-445c-97ed-f5c88977517e/outer Click Enter. The dashboard is opened in outer mode.
Notes- User needs to log-in to the application to access the Outer mode URL.
- User can also create page-wise URLs in outer mode. Refer to Creating Page-wise URL.
- User can apply filter using URL in outer mode. Refer to Providing Global Filter with Page URL.
- To open the dashboard with the newly created URL, Refer to the Accessing Dashboard Pages with Distinct URLs.
Creating Page-wise URL
Now, you can change the URL to view the Tree Chart page directly when the Dashboard opens.
For this, follow the steps given below.
- Click in the Address Bar to edit the Dashboard URL.
Type the expression ?rspgnm=Tree Chart at the end of the existing Dashboard URL.
Notes- The expression contains four elements, ?, rspgnm, =, and Page name.
- The expression should contain the exact name of the page that you want to view
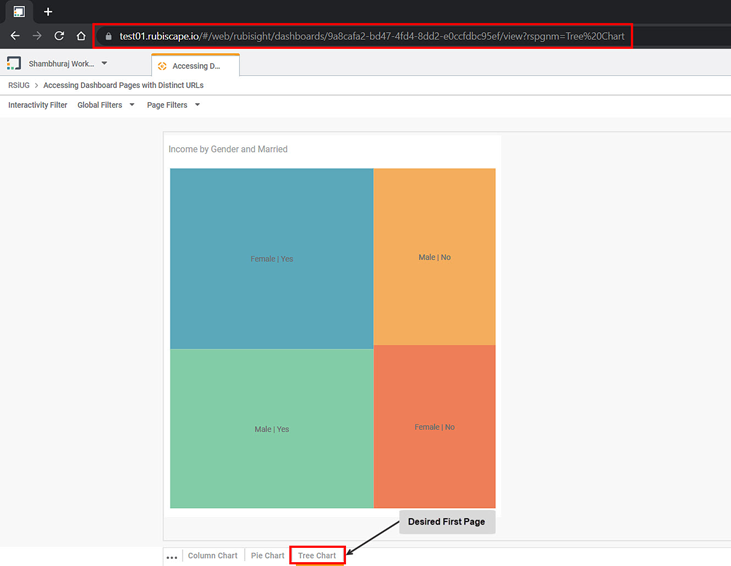
Click Enter. The newly created URL for the Tree Chart page is given below.
URL Address:https://test01.rubiscape.io/#/web/rubisight/dashboards/9a8cafa2-bd47-4fd4-8dd2-e0ccfdbc95ef/view?rspgnm=Tree%20Chart
Notes:- In the expression above, rspgnm stands for rubisight page name.
- Please make sure there are no spaces between the elements.
- If the page name entered is incorrect, the new URL will open the default first page of the Dashboard.
Opening Dashboard with the new URL Address
To verify if the URL opens the desired page first, follow the steps given below.
- Click the Address Bar.
- Copy the newly created URL.
- Open a new window in your browser.
- Paste the URL address in the address bar of the browser.
- Press Enter. The Dashboard is displayed with the desired page opening by default. In the example, the Tree Chart page is opened directly.
Providing Global Filter with Page URL
When you create a page-wise URL, you can also provide a Global Filter. It helps apply the selected filter to all the widgets plotted on the page.
To provide a Global Filter along with a page-wise URL, follow the steps given below.
- Create a page-wise URL for the desired page. Refer to Creating Page-wise URL Address.
- Use the link to open the Dashboard. Refer to Opening Dashboard with the new URL Address.
- To apply Global Filter, click the address bar.
- Type the expression &Ethnicity=Asian at the end of the current URL address. A Global Filter Ethnicity = Asian is applied to the Tree Chart.
- Press Enter.
The newly created URL for the Tree Chart page is given below.
URL address:
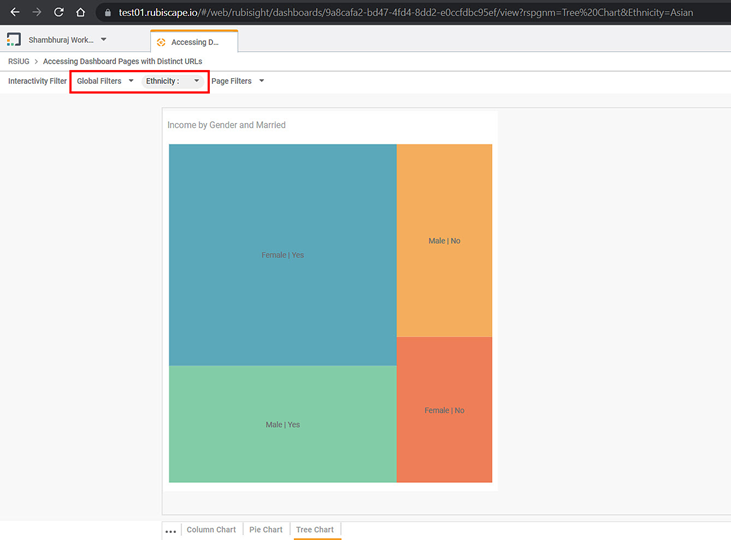
https://test01.rubiscape.io/#/web/rubisight/dashboards/9a8cafa2-bd47-4fd4-8dd2-e0ccfdbc95ef/view?rspgnm=Tree%20Chart&Ethnicity=Asian Copy the newly created URL Address.
Open a new window in your browser.
Paste the URL in the Address Bar of the window.
Click Enter.
The Dashboard opens with the Tree Chart page containing columns only for the Ethnicity filter = Asian.
Notes: |
|
Table of Content